Rails + webpacker + vue项目,组件里如何使用stylus呢?
增加依赖:
1$ yarn add stylus stylus-loader mini-css-extract-plugin新增文件config/webpack/loaders/stylus.js:
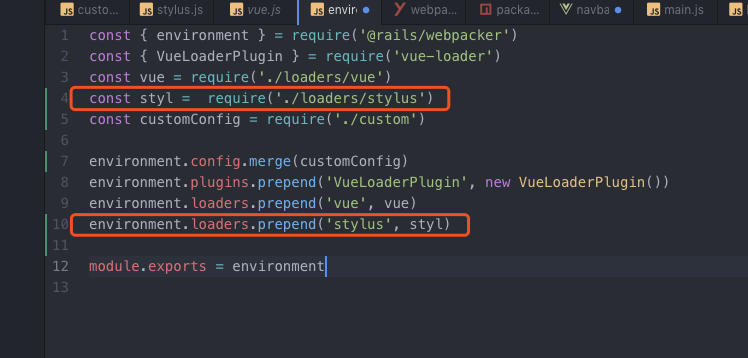
12345678910const MiniCssExtractPlugin = require('mini-css-extract-plugin')module.exports = {test: /\.styl(us)?$/,use: [MiniCssExtractPlugin.loader,'css-loader','stylus-loader']}编辑文件config/webpack/environment.js,添加这两行代码:

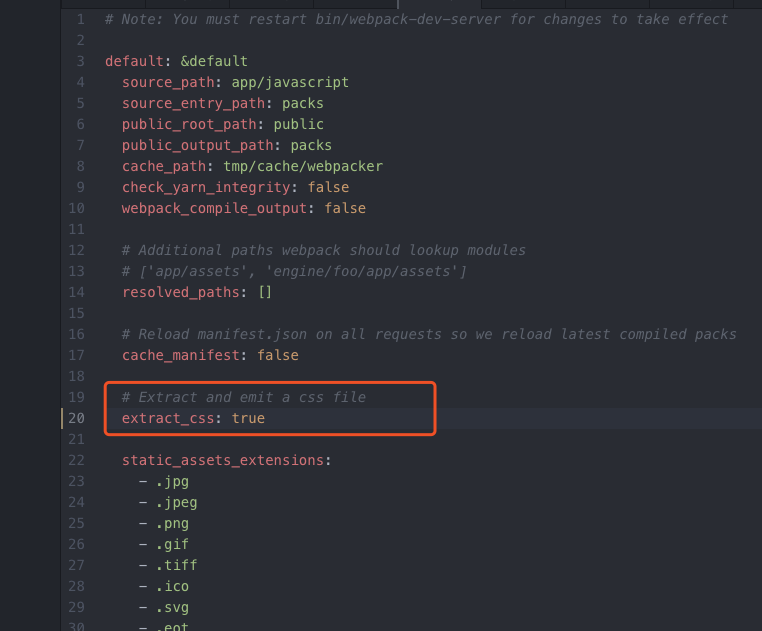
编辑config/webpacker.yml:

完成,重启一下serve
可以愉快的在组件里使用stylus了。